What is a UX/UI design portfolio?
A UX/UI portfolio is a collection of projects and case studies that demonstrate a designer’s skills and experience in the field of user experience (UX) and user interface (UI) design. It typically includes examples of the designer’s work, such as wireframes, prototypes, and final designs, along with explanations of the design process and approach.
A UX/UI portfolio is an essential tool for designers looking to showcase their skills and experience to potential employers or clients. It helps to demonstrate the designer’s design thinking, problem-solving abilities, and creativity, while also showcasing their ability to create effective and user-friendly interfaces. A well-crafted UX/UI portfolio can help a designer stand out in a competitive job market and can lead to new career opportunities.
Why is it important to have a portfolio?
Having a portfolio is important for a few key reasons:
- Demonstrating your skills and experience: A portfolio is a tangible way to showcase your skills and experience as a designer. It allows potential employers or clients to see examples of your work and get a sense of your design style, approach, and problem-solving abilities.
- Building credibility: A well-crafted portfolio can help you build credibility as a designer. It shows that you have real-world experience and have worked on projects that demonstrate your ability to create effective and user-friendly designs.
- Standing out in a competitive job market: In a competitive job market, having a strong portfolio can help you stand out from other candidates who may not have as much experience or may not be able to demonstrate their skills as effectively.
- Building your personal brand: Your portfolio is a reflection of your personal brand as a designer. It allows you to showcase your unique design style and approach and can help you build a reputation as a talented and creative designer.
- Continuing professional development: Maintaining an up-to-date portfolio requires you to regularly reflect on your work and progress as a designer. This can help you identify areas for improvement and continue to grow and develop as a professional.
Understand the Purpose of Your Portfolio
Defining the purpose of a UX/UI portfolio is important for a few reasons:
- Focus: Defining the purpose of your portfolio can help you focus on the specific types of projects and design work that you want to showcase. This can help you create a cohesive portfolio that is tailored to your goals and interests.
- Audience: Understanding the purpose of your portfolio can help you tailor your content to your target audience. For example, if you are creating a portfolio to attract potential employers, you may want to focus on projects that demonstrate your skills and experience in a specific industry or design discipline.
- Differentiation: Defining the purpose of your portfolio can help you differentiate yourself from other designers in the field. For example, if you want to position yourself as a UX/UI designer with expertise in mobile app design, you can focus your portfolio on projects that highlight your skills and experience in this area.
- Branding: Defining the purpose of your portfolio can help you develop a strong personal brand as a designer. This can help you stand out in a competitive job market and attract clients or employers who are looking for a specific type of design expertise.
- Reflection: Defining the purpose of your portfolio requires you to reflect on your goals and aspirations as a designer. This can help you identify areas for growth and development and set goals for your professional development.
What kinds of UX/UI portfolios are there?
There are different types of UX/UI portfolios that designers can create depending on their goals and purposes. Here are some examples:
- Job search portfolio: A job search portfolio is designed to showcase a designer’s skills and experience to potential employers. It typically includes a selection of projects that demonstrate the designer’s ability to solve specific design problems, as well as a resume and contact information.
- Freelance portfolio: A freelance portfolio is designed to attract potential clients for freelance design work. It typically includes a range of projects that showcase the designer’s skills and experience in different design disciplines or industries, as well as information on the designer’s availability and rates.
- Specialization portfolio: A specialization portfolio is designed to showcase a designer’s expertise in a specific area of UX/UI design. For example, a designer may create a portfolio focused on mobile app design or user research.
- Personal project portfolio: A personal project portfolio is designed to showcase a designer’s creativity and passion for design. It typically includes a range of personal projects that the designer has worked on in their own time, which may not necessarily be related to a specific job or client.
- Redesign portfolio: A redesign portfolio is designed to showcase a designer’s ability to take an existing product or website and improve its UX/UI design. It typically includes before-and-after examples of the designer’s work and an explanation of the design decisions made.
These are just a few examples of the different types of UX/UI portfolios that designers can create. The important thing is to define the purpose of your portfolio and tailor your content to your goals and target audience. In this guide, we’ll be referring mostly to the job search kind of portfolio.
Choosing the right platform for your portfolio
Choosing the right platform for your UX/UI portfolio is an important decision that can have a significant impact on how your work is presented and perceived by potential employers or clients. With so many options available, from social media sites like Behance and Dribbble to dedicated portfolio platforms like Adobe Portfolio and Squarespace, it can be difficult to know where to start. In this article, we will explore some of the key factors to consider when choosing a platform for your UX/UI portfolio, including the type of work you want to showcase, your budget, and your technical skills. By the end of this article, you will have a better understanding of the different options available and be better equipped to make an informed decision about which platform is right for you.
Popular platforms for creating UX/UI portfolios
Here are some possible platforms for a UX/UI portfolio and their pros and cons:
- Behance:
Pros: Free to use, part of the Adobe Creative Cloud suite, integrates with other Adobe products, large community of designers and potential clients.
Cons: Can be difficult to stand out among the large number of portfolios on the site, limited customization options, may not be ideal for more specialized or niche portfolios. - Dribbble:
Pros: Free to use, popular platform for designers, can showcase both finished projects and works-in-progress, ability to connect with other designers and potential clients.
Cons: Limited customization options, can be difficult to get noticed among the large number of portfolios on the site, may not be ideal for more specialized or niche portfolios. - Adobe Portfolio:
Pros: Free with Creative Cloud subscription, easy to use, customizable templates, integrates with other Adobe products, ability to create a custom domain name.
Cons: Limited customization options compared to other platforms, may not be ideal for more specialized or niche portfolios. - Squarespace:
Pros: Customizable templates, ability to add custom domains, e-commerce capabilities, analytics and SEO tools.
Cons: More expensive than other platforms, may require more technical skills to set up and customize, may not be ideal for beginners. - WordPress:
Pros: Highly customizable, ability to add custom domains, e-commerce capabilities, large community of users and developers.
Cons: More technical skills required to set up and customize, can be expensive if using paid themes and plugins, may not be ideal for beginners. - Wix:
Pros: Easy to use, customizable templates, ability to add custom domains, e-commerce capabilities, built-in SEO tools.
Cons: Limited customization options compared to other platforms, may not be ideal for more specialized or niche portfolios.
These are just a few examples of the different platforms available for creating a UX/UI portfolio. It’s important to carefully consider the features and limitations of each platform and choose the one that best fits your needs and goals as a designer.
Showcasing your UX/UI work
Choosing the right projects to showcase in your UX/UI portfolio can make all the difference in landing your next job or project. Here are some tips to help you select the best projects to include:
- Show your range: Choose projects that demonstrate your range as a designer. Showcase projects that display different design styles, techniques, and mediums. This will help potential employers or clients get a sense of your versatility and adaptability as a designer.
- Highlight your strengths: Focus on projects that highlight your strengths as a designer. If you excel in interaction design, include projects that showcase your ability to create intuitive user interfaces. If you’re particularly strong in visual design, include projects that showcase your ability to create stunning visual designs.
- Be strategic: Choose projects that align with the type of work you want to do in the future. If you’re interested in designing e-commerce sites, include a project that showcases your ability to create effective product pages. If you want to work on mobile apps, include projects that demonstrate your ability to create intuitive mobile user interfaces.
- Showcase your process: Choose projects that allow you to showcase your design process. This could include wireframes, sketches, and other design artifacts that demonstrate your thought process and problem-solving skills.
- Use current and relevant projects: Make sure to include recent projects that showcase your current skills and design knowledge. Avoid including outdated projects that don’t accurately represent your current design abilities.
How to build a UX portfolio with no experience
If you don’t have real-world case studies to create a portfolio from, don’t worry. All you need to do is find a design brief online and get to work. There are many sites online that offer free UX design briefs, but here are the best ones:
How to use storytelling in your UX/UI portfolio
Storytelling is an essential aspect of UX/UI portfolios because it helps communicate your thought process and design decisions that went into creating your project. It’s not enough to simply showcase a design and its final outcome – potential employers or clients want to know the story behind the design, how you arrived at your decisions, and how your design addressed a specific problem or challenge.
Storytelling can help to demonstrate your problem-solving skills, creativity, and design thinking abilities. It helps to provide context for your design decisions, making it easier for others to understand the reasoning behind your choices. It also allows you to highlight specific aspects of the design that may be overlooked or misunderstood without proper explanation.
In addition, storytelling can help to create a more memorable and engaging portfolio experience. By weaving a narrative into your portfolio, you can create a more compelling and interesting presentation that captures the attention of potential employers or clients.
Overall, storytelling is an important part of creating a successful UX/UI portfolio. By using narrative elements to communicate your design process and decisions, you can showcase your skills and abilities as a designer in a more impactful and memorable way.
Tips for telling a great story through your UX/UI portfolio
Here are some tips for incorporating storytelling into your UX/UI portfolio:
- Keep it concise: While it’s important to tell a story, it’s equally important to keep it concise. You don’t want to overwhelm potential employers or clients with too much information or a lengthy narrative. Focus on the key points of your story and communicate them in a clear and concise manner.
- Focus on the problem: Start your story by focusing on the problem that your design is addressing. This will help to create the context for the rest of the story and show how your design fits into a larger problem-solving framework.
- Explain your thought process: As you tell your story, explain your thought process and the reasoning behind your design decisions. This will help to demonstrate your problem-solving skills and creativity.
- Use visuals: Use visuals to enhance your story and make it more engaging. Incorporate images, videos, and other design artifacts that help to illustrate your thought process and design decisions.
- Use a conversational tone: Write your story in a conversational tone that is easy to understand and engaging. Avoid using overly technical or jargon-heavy language that may confuse or intimidate potential employers or clients.
- Showcase the impact: Finally, make sure to showcase the impact of your design. Share any data, feedback, or other evidence that demonstrates the effectiveness of your design in addressing the problem it was intended to solve.
Showcasing UX/UI design process in your portfolio
- Include sketches and wireframes: Sketches and wireframes are an important part of the design process, showing the early stages of your design thinking. Including them in your portfolio can give potential employers or clients insight into your creative process and how you arrived at your final design solutions.
- Show your research: User research is a critical part of the design process, helping to inform design decisions and ensure that designs are user-centered. Including user research findings, personas, and user journeys can show potential employers or clients how you approached the design challenge and what insights you gained from user research.
- Share design iterations: Sharing design iterations can demonstrate how you refined your designs over time, incorporating feedback and improving your designs. This can show your adaptability and willingness to iterate until you arrive at the best solution.
- Explain your design decisions: As you showcase your design process, be sure to explain your design decisions along the way. This helps to provide context for your designs and shows potential employers or clients how you arrived at your final solutions.
- Use case studies: Case studies can be an effective way to showcase your design process, providing a narrative structure that allows you to demonstrate your design thinking and decision-making in a more detailed and engaging way.
Don’t forget to consider portfolio accessibility
Designing an accessible portfolio is important to ensure that your work is accessible to as many people as possible, including those with disabilities. Here are some tips for designing an accessible portfolio:
- Use descriptive and meaningful labels: Use descriptive labels for links and buttons, and ensure that they are meaningful and accurately describe the content they link to. This helps users with visual impairments who rely on screen readers to navigate your portfolio.
- Include alternative text for images: Include alternative text (alt text) for all images on your portfolio. This helps users with visual impairments understand what the image is and its purpose.
- Choose colors carefully: Choose colors with high contrast to ensure that users with visual impairments can easily read your content. Avoid using color as the only way to convey important information or instructions.
- Make sure your website is keyboard accessible: Ensure that users can navigate your website using a keyboard only, as some people with disabilities may not be able to use a mouse. This means using proper HTML tags and avoiding the use of JavaScript for critical functions.
- Consider font size and readability: Choose a font that is easy to read, and use a large enough font size to ensure that your content is readable for all users, including those with visual impairments.
- Test your portfolio for accessibility: Use tools such as the Web Content Accessibility Guidelines (WCAG) to test your portfolio for accessibility. This will help you identify any areas that need improvement and ensure that your portfolio is accessible to as many people as possible.
How to use typography and color to create a cohesive design
Typography and color are essential elements in creating a cohesive design for your UX/UI portfolio. Here are some tips on how to use typography and color to create a cohesive design:
- Choose a typography system: Choose a typography system that includes a limited number of fonts and sizes. This will help you maintain consistency throughout your portfolio. Stick to a maximum of three fonts: one for headlines, one for subheadings, and one for body text.
- Use typography consistently: Use your chosen typography system consistently throughout your portfolio. Stick to the same font sizes and styles for headings, subheadings, and body text.
- Establish a color palette: Choose a color palette that includes a limited number of colors. This will help you maintain consistency throughout your portfolio. Your color palette should include primary colors, secondary colors, and accent colors.
- Use color to create a hierarchy: Use color to create a visual hierarchy in your portfolio. For example, use your primary color for headlines, your secondary colors for subheadings, and your accent colors for call-to-action buttons.
- Use contrast: Use contrast to make your typography and colors stand out. This means using light text on a dark background or dark text on a light background.
- Be mindful of accessibility: When choosing colors, be mindful of accessibility. Ensure that there is enough contrast between the foreground and background colors to make the text legible for all users, including those with visual impairments.
Should you include your resume in your portfolio?
Absolutely. Including your resume and contact information is very important. Here’s why:
Firstly, including your resume provides a complete picture of your qualifications. While your portfolio is an excellent way to highlight your design projects and accomplishments, your resume provides more in-depth information on your education, work history, and relevant skills. By including your resume in your portfolio, you give potential employers a better understanding of your professional background.
Secondly, including your contact information makes it easy for potential employers or clients to reach you. It’s important to make sure your contact information is easily accessible and up-to-date. Include your email address, phone number, and any relevant social media profiles.
Lastly, including your resume and contact information shows that you’re professional and organized. It demonstrates that you’ve put thought into creating a complete portfolio that showcases your skills and experience, and that you’re serious about finding job opportunities. It’s important to make sure your portfolio is polished and complete, and including your resume and contact information is a crucial part of that process.
Don’t forget to keep your portfolio up to date
Keeping your UX/UI portfolio up-to-date is important for several reasons. Firstly, it demonstrates your current skills and experience. Your portfolio is a reflection of your current abilities, and by keeping it up-to-date, you show that you’re actively working on new projects and staying current with design trends and technology.
Secondly, an up-to-date portfolio can increase your chances of landing new job opportunities or clients. By showcasing recent and relevant projects, you’re more likely to catch the attention of potential employers or clients who are looking for specific skills or experiences.
Thirdly, updating your portfolio regularly can help you track your own professional growth and progress. By revisiting past projects and updating them with new insights or skills, you can see how far you’ve come and identify areas for improvement.
Examples of UX/UI portfolios to learn from
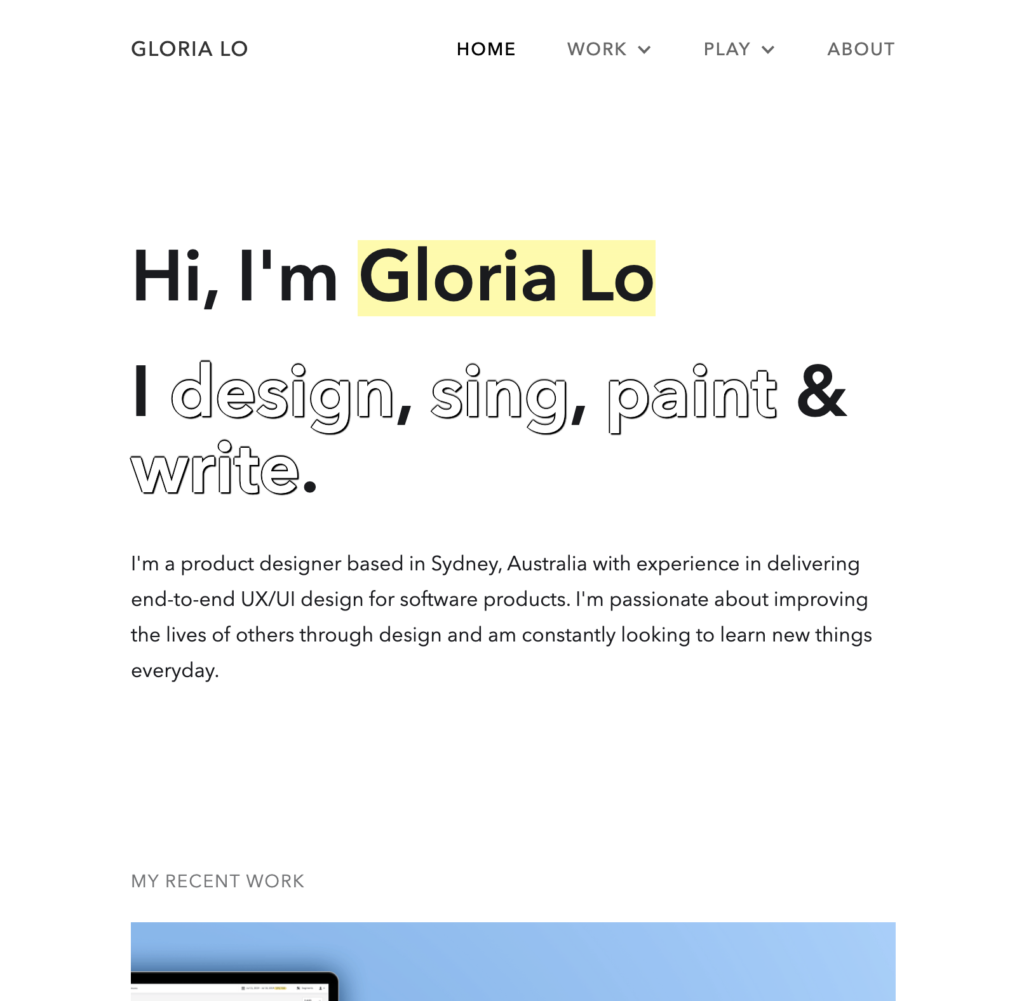
Gloria Lo – Gloria’s portfolio is beautifully simple. It doesn’t include any crazy animations, but does delight in certain places like the shadow on the font and the colors when you hover over the H1. Her cases studies are a good length with plenty of pictures to keep readers engaged.

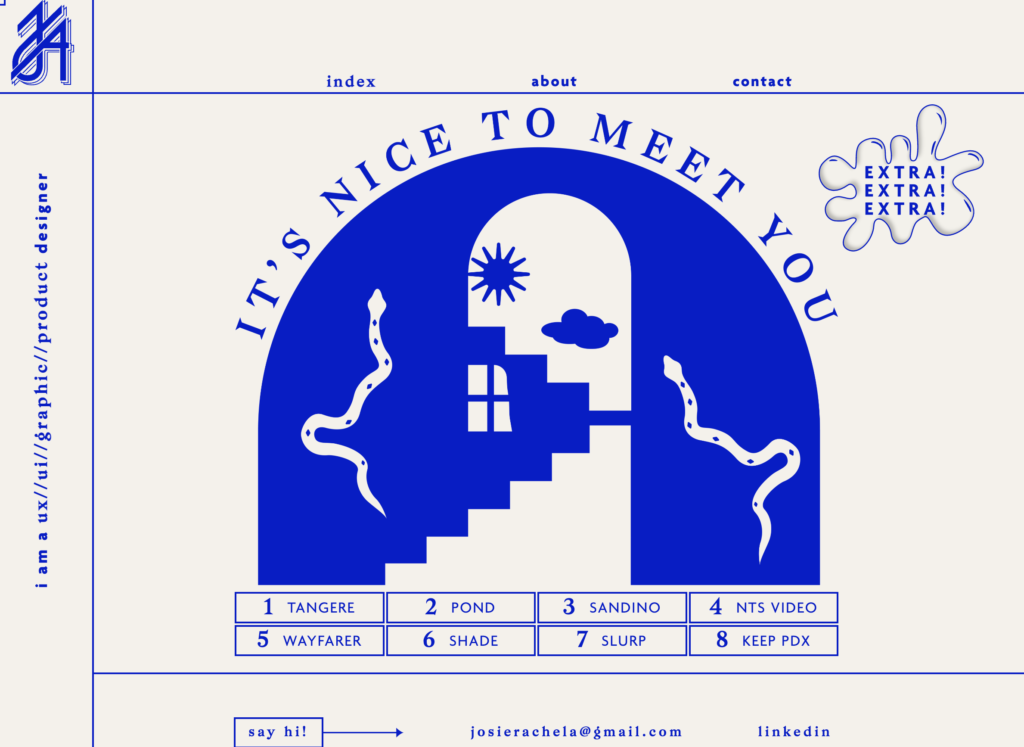
The opposite of minimalist, Josie’s portfolio feels like you’re being transported to another country to see her work. Not everyone can pull off this look, but if you can, it’s definitely a strong differentiator.

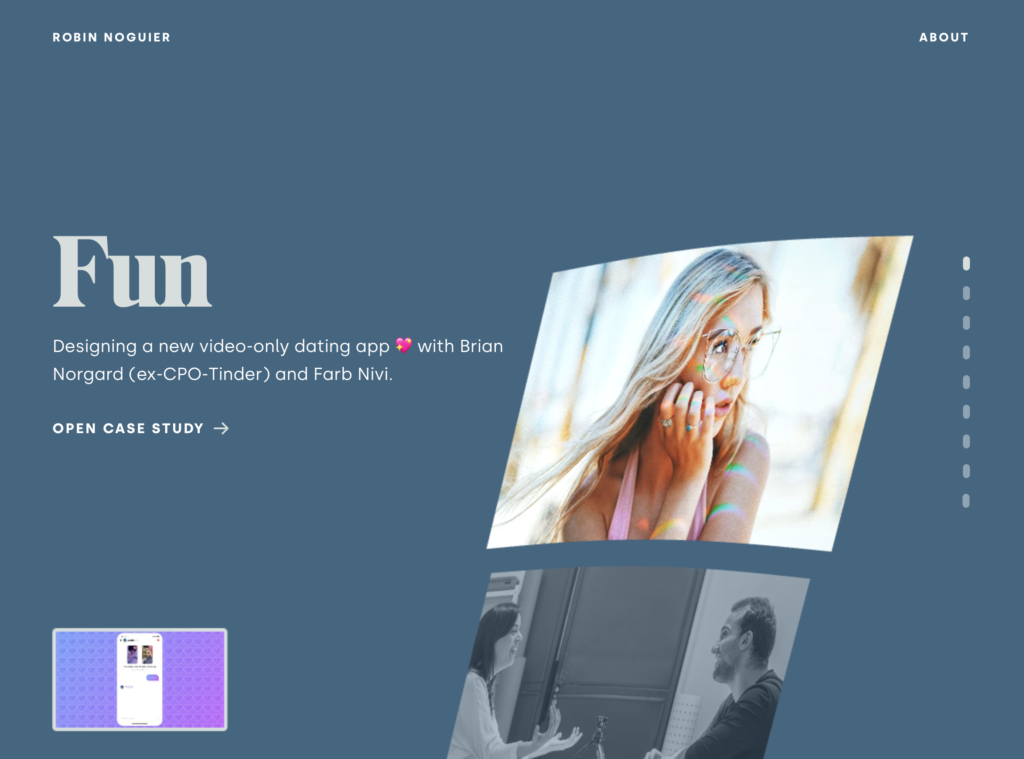
Less than 5 seconds on Robin’s portfolio and you begin to understand why the ex-CPO of Tinder chose Robin for his next dating app.

Wrapping it up
In conclusion, creating a UX/UI portfolio is an essential part of showcasing your design skills and experience to potential employers or clients. It’s important to define the purpose of your portfolio, choose the right projects to showcase, and use effective storytelling techniques to communicate your design process and decision-making. Additionally, incorporating accessibility features, typography, and color can help create a cohesive design that reflects your personal brand.
Keeping your portfolio up-to-date with your latest work is crucial for demonstrating your current skills and experience, increasing your chances of landing new opportunities, and tracking your own professional growth.
Remember that your portfolio is an opportunity to showcase your best work and demonstrate your design expertise. By following these tips and putting in the effort to create a polished and professional portfolio, you’ll be well on your way to advancing your career as a UX/UI designer.

[…] Prepare a portfolio: A portfolio is a great way to showcase your work and demonstrate your skills as a UI/UX designer. Make sure your portfolio is well-organized and highlights your best work. […]
[…] interested in pursuing a career in UX design, one of the best ways to gain valuable experience and build your portfolio is through internships. In this article, we’ll explore where to find UX internships and […]
[…] Need more help building a strong portfolio? Read How to make a stunning UX/UI portfolio and get hired (including 2023 examples) […]